禁用JavaScript。为了获得更好的体验,请在运行之前启用浏览器中的JavaScript。
您正在使用一款已经过时的浏览器!部分功能不能正常使用。
请尝试升级或使用
其他浏览器 。
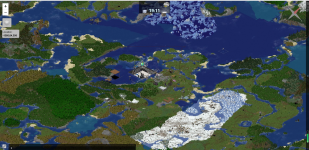
以上图片来自
gehru.com:10
1. 相关链接
wiki
mineplugin.org
注意,Dynmap插件支持多种类型的服务器,在本帖的介绍中,我们只介绍Spigot服务端类型的,首先我们下载插件,我下载到的是在编写本帖时的最新版本,Dynmap-3.0-beta-4-spigot,将插件拖入到Plugins插件文件夹中:
然后我们再启动一次服务器,看到后台出现了以下字样之后说明插件成功加载了。
[dynmap] Enabled
复制代码
到目前为止,你已经完成了插件的安装工作了。
下面我们就进入到了插件的配置阶段,涉及到端口等问题,如果对此部分不了解的话可以翻看一下我的新手教程帖,里面有介绍到关于IP和端口的问题:
http://127.0.0.1:8123 复制代码 注意!这里改完配置之后我选择了重启服务器而不是使用重载命令,是因为在我前段时间的使用中发现更改端口之后使用重载命令不太好用,所以建议大家还是直接重启服务器。如果发现重载命令也是没有问题的,我们可以使用重载命令节省时间。
我们现在可以看到,地图只是显示了一小部分,并没有显示全部的地图外观,实际上生成地图的过程是需要一点时间的,并不能做到直接将整个地图的外貌呈现在你的面前。渲染是有三种类型的,提供给玩家三种不同的显示样式。
/dynmap fullrender
复制代码
/dynmap fullrender world
复制代码
/dynmap fullrender world:surface
复制代码
falt 鸟瞰图,类似于谷歌卫星地图 surface 平面图,从上竖直往下看的样子 cave 洞**,显示当前地图内的洞穴走向
在这里,我们可以自定义世界的显示顺序,显示名字,显示样式的名字,甚至可以单独关闭世界显示,或者关闭指定世界的单个显示,首先,我们打开以下文档:
\plugins\dynmap\worlds.txt
复制代码
worlds:
- name: world_nether
- name: world
- name: world_the_end
复制代码
worlds:
- name: world_nether
- name: world
- name: world_the_end
enabled: false
复制代码
worlds:
- name: world_nether
enabled: true
- name: world
enabled: true
- name: world_the_end
enabled: false
复制代码
worlds:
- name: world_nether
enabled: true
title: "地狱世界"
- name: world
enabled: true
title: "主世界"
- name: world_the_end
enabled: false
复制代码
- name: world
enabled: true
title: "主世界"
maps:
- class: org.dynmap.hdmap.HDMap
name: flat
title: "普通模式"
复制代码
- name: world
enabled: true
title: "主世界"
maps:
- class: org.dynmap.hdmap.HDMap
name: surface
title: "平面模式"
- class: org.dynmap.hdmap.HDMap
name: cave
title: "洞穴模式"
- class: org.dynmap.hdmap.HDMap
name: flat
title: "普通模式"
复制代码
什么是地图标记呢?插件提供了一个功能,玩家输入一个命令,会在玩家所在位置设置一个标记,这个标记会在卫星地图上显示,下面通过演示来教大家使用,首先,我们输入一个命令:
/dmarker add 测试标记
复制代码
/dmarker add 测试标记 id
复制代码
\plugins\dynmap\web\tiles\_markers_
复制代码
/dmarker add 测试标记 id:hunluan icon:ruby
复制代码
对于同样的场景,使用不同的色彩主题,给人的色调也是不同的,下面是自带的四款色彩主题展示图:
default flames ovocean sk89q
其实还是可以看出区别来的,默认情况下我们使用的是default色彩主题,我们这里可以设置为其他的试试,我们设置为 sk89q 吧,怎么设置呢,我们打开文件:
\plugins\dynmap\configuration.txt
复制代码
此插件还可以让你的玩家通过网页给服务器里的玩家发送消息,我们先来简单演示一下这个功能,很简单,在网页的左下角有一个输入框,输入消息之后按回车键,就会被发送,而且,我们在游戏里也是能看到的。
\plugins\dynmap\configuration.txt
复制代码
login-enabled: true
复制代码
/dynmap webregister
复制代码
login-required: true
复制代码
网页部分的一些语言还是英文的,简单汉化一下比较好,首先从网页标题开始,我们打开文件:
\plugins\dynmap\configuration.txt
复制代码
# webpage-title: "My Awesome Server Map"
复制代码
webpage-title: "教程专用卫星地图"
复制代码
\plugins\dynmap\configuration.txt
复制代码
label: "坐标位置"
复制代码
\plugins\dynmap\configuration.txt
复制代码
msg:
maptypes: "地图列表"
players: "玩家列表"
chatrequireslogin: "聊天需要登录"
chatnotallowed: "你没有权限发送消息"
hiddennamejoin: "玩家已加入"
hiddennamequit: "玩家已退出"
复制代码
MC-BBS论坛 - 论坛版权
1、本主题所有言论和图片纯属会员个人意见,与本论坛立场无关
2、本站所有主题由该帖子作者发表,该帖子作者享有帖子相关版权
3、其他单位或个人使用、转载或引用本文时必须同时征得该帖子作者的同意
4、帖子作者须承担一切因本文发表而直接或间接导致的民事或刑事法律责任
5、本帖若有内容转载自其它媒体,不代表本站赞同其观点和对其真实性负责
6、若本帖涉及任何版权问题,请立即告知本站,本站将及时予以删除并致以最深的歉意
7、
我坛MC-BBS 管理员和版主有权不事先通知发贴者而删除本文